Je moet je webpagina's optimaliseren voor een naadloze gebruikerservaring. Maar hoe kun je de kwaliteit van de gebruikerservaring op een site meten? Daar komen Core Web Vitals om de hoek kijken.
Core Web Vitals zijn een set van statistieken die worden gebruikt om te beoordelen hoe gebruikers een webpagina ervaren. Ze meten dimensies van de website zoals laadtijd, reactievermogen en interactiviteit.
Google hecht belang aan UX, en Core Web Vitals zijn een onderdeel van verbeterde UX. Daarom helpt het verbeteren van de Core Web Vitals-score van je website om de SEO te verbeteren.
In dit artikel zal ik bespreken wat Core Web Vitals zijn, hoe ze SEO beïnvloeden en de verschillende manieren delen om Core Web Vitals-metrics te verbeteren om de UX te verbeteren.
Laten we beginnen!
Hoe/Waar vind je het Core Web Vitals-rapport?
Het Core Web Vitals-rapport geeft de prestaties van je webpagina weer op basis van gebruiksgegevens uit de echte wereld. Het toont de URL-prestaties gegroepeerd op status, metrische groep en URL-groep (Groep van vergelijkbare webpagina's)
Google biedt je verschillende manieren om de prestaties van Core Web Vitals te meten. Deze omvatten:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
Hier is hoe u deze tools kunt gebruiken om de Core Web Vitals-score te meten.
Core Web Vitals Rapport in Google Search Console
Je kunt de Core Web Vitals van je site evalueren via het nieuwe rapport in Google Search Console.
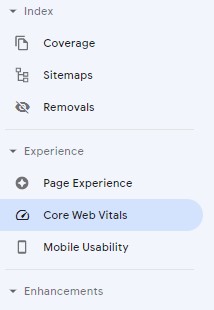
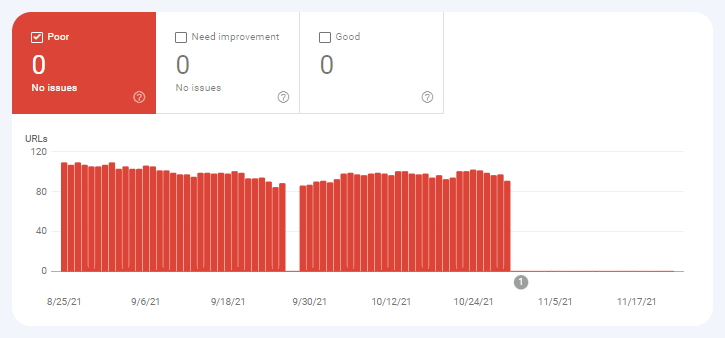
Om het rapport te vinden, ga naar “Core Web Vitals” onder “Ervaring,” zoals weergegeven in de afbeelding hieronder.

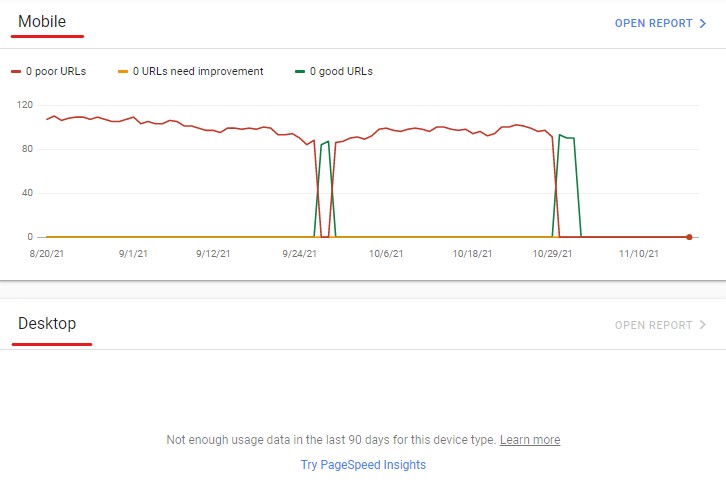
Er zijn twee verschillende rapporten, één voor mobiel en één voor desktop.

In elk rapport vind je gegevens over URL's en hun prestaties.

Dit is ideaal omdat je informatie over je hele website zult vinden, in plaats van slechts één pagina. Uit het rapport kun je webpagina's identificeren die aandacht vereisen.
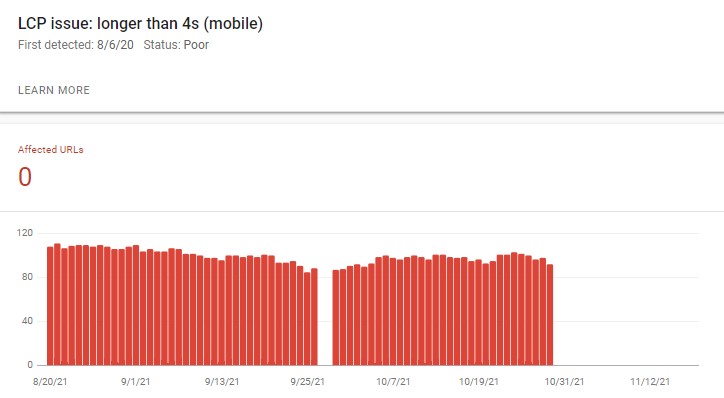
Bijvoorbeeld, in de onderstaande screenshot, kun je zien dat er geen pagina's met LCP-problemen zijn.

Je kunt op de URL klikken om alle vergelijkbare URL's te zien die dezelfde fout(en) hebben.
Echter, sommige URL's kunnen worden weggelaten uit dit rapport vanwege een gebrek aan voldoende gegevens om te rapporteren. Dit gebeurt wanneer je site gloednieuw is of weinig bestemmingspagina's heeft.
Core Web Vitals in PageSpeed Insights
Je kunt ook het Core Web Vitals-rapport beoordelen via Google’s PageSpeed Insights (PSI). Dit rapport is gebaseerd op de Chrome User Experience Report (CrUX) gegevens.
In dit rapport vind je ook aanvullende informatie over elementen die de Core Web Vitals-metrics beïnvloeden. PSI biedt je ook suggesties voor het verbeteren van de Core Web Vitals-score.
Om je paginasnelheid te krijgen, voer je eenvoudig de URL van je website in het gegeven vak in en druk je op de knop “Analyseren”.

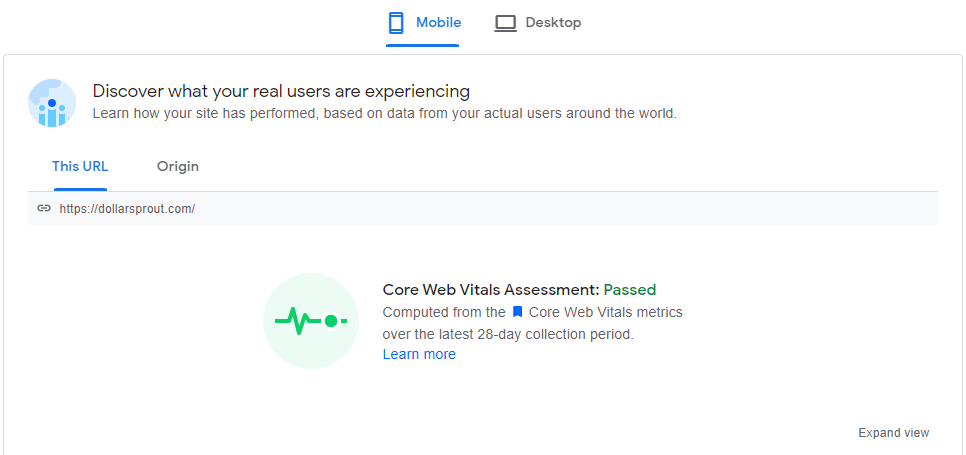
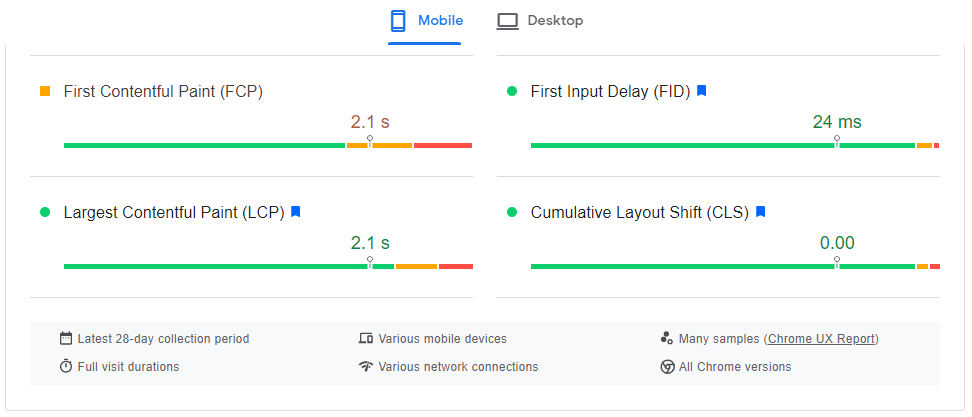
Nu zal de tool het resultaat van de Core Web Vitals weergeven voor zowel desktop als mobiel, zoals weergegeven in de afbeelding hieronder.


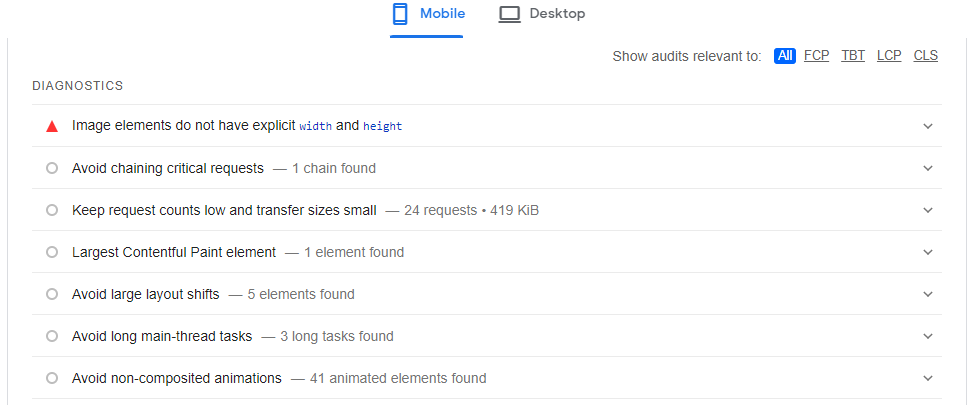
Naast de problemen biedt PageSpeed Insights je ook verschillende optimalisatiemogelijkheden, zoals je kunt zien in de afbeelding hieronder.

Web.dev
De bijgewerkte Chrome dev tools stellen je in staat om visuele instabiliteitsproblemen op een pagina te vinden en op te lossen.
Bovendien meten deze tools ook de [Totale Blokkeertijd] (TBT).
TBT wordt weergegeven in de linkerbenedenhoek van het venster.
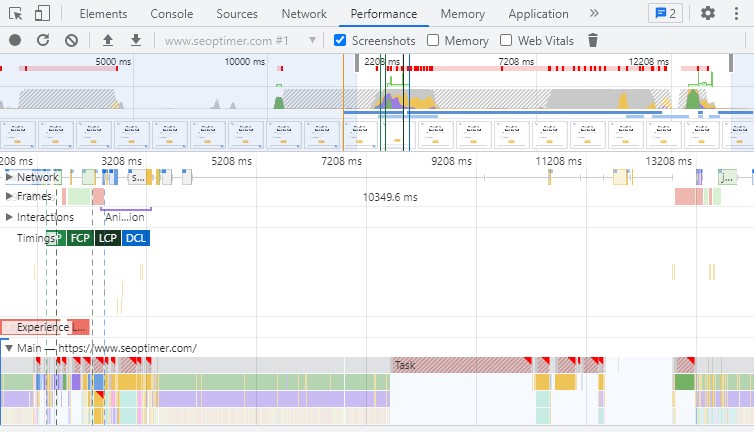
Volg de volgende stappen om web core vitals te analyseren met behulp van ChromeDev tools.
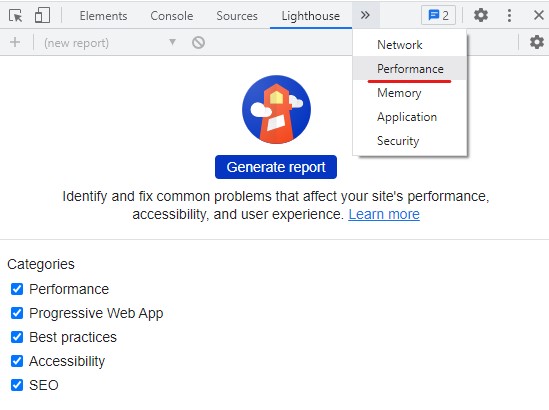
- Om Dev Tools te openen, klik met de rechtermuisknop, selecteer “Meer hulpprogramma's,” en klik op “Hulpprogramma's voor ontwikkelaars.”
- Navigeer naar het tabblad Prestaties.

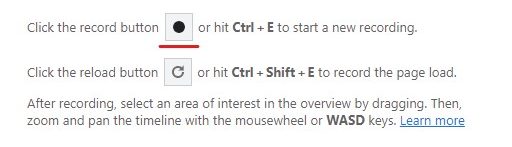
- Klik op de opnameknop en herlaad de pagina.

- Zodra de pagina opnieuw is geladen, stop de opname.
- Je ziet details van de verschillende statistieken.

Core Web Vitals en hun impact op SEO en Google Ranking
Core Web Vitals zijn essentieel voor SEO omdat ze je een idee geven van hoe gebruikers je site ervaren.
Wanneer bezoekers een vlekkeloze ervaring op uw site hebben, komen ze waarschijnlijk terug, en ze zullen de website ook waarschijnlijk aanbevelen aan hun vrienden.
Evenzo, als de webpagina niet reageert en vol pop-ups zit, zullen ze de site niet opnieuw bezoeken.
Daarom geeft Google de voorkeur aan sites die een goede ervaring bieden, en Core Web Vitals meten de impact van UX op je site.
Componenten van Core Web Vitals
Hier zijn de belangrijkste componenten van Core Web Vitals:
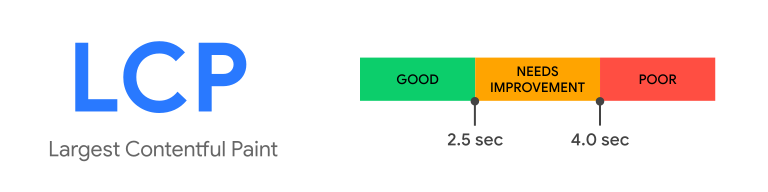
Grootste Contentvolle Schildering (LCP)
Dit is een van de statistieken die je kunt gebruiken om de gebruikerservaring te meten. LCP meet de laadtijd. Meer specifiek meet het de tijd die nodig is om het grootste inhoudselement dat zichtbaar is op het scherm van de gebruiker weer te geven.
Uw webpagina moet snel laden om een aangename gebruikerservaring te creëren. Zoals u al weet, hebben pagina's die sneller laden een hogere SEO-ranking. Bovendien beïnvloedt de laadtijd ook de betrokkenheid en conversiepercentages. Dus, wat meet LCP?
Afhankelijk van de pagina-elementen, is dit wat LCP in overweging neemt:
- Afbeeldingen
- H1
- Tekstblokken
- Videoposterafbeeldingen
- Achtergrondafbeeldingen geladen binnen de URL() functie.
Welke Factoren Beïnvloeden LCP en Veroorzaken een Lage Score?
- Langzame serverreactietijden: Langzame server vertraagt de laadtijd en verhoogt de LCP-score omdat het langer duurt om de afbeeldingen op het scherm weer te geven.
- Render blocking JavaScript en CSS: Als JavaScript en CSS worden geblokkeerd, zal de opgevraagde inhoud lang duren voordat deze wordt weergegeven.
- Trage laadtijden van bronnen: Afbeeldingen, video's en andere bestanden kunnen ook de laadsnelheid en LCP beïnvloeden.
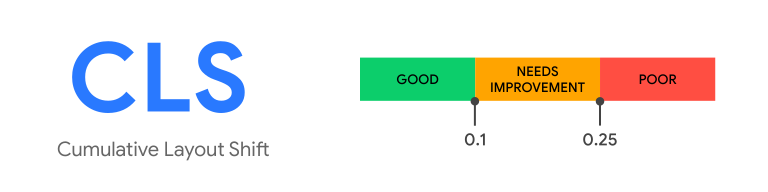
Cumulatieve Layout Verschuiving (CLS)
Je moet ervoor zorgen dat gebruikers het gemakkelijk vinden om met links en knoppen op je site om te gaan voor hogere conversies.
CLS is een metriek die de visuele stabiliteit van een pagina meet. Het helpt om links of knoppen te identificeren die verschuiven na het laden van een webpagina. Het toont ook de niveaus van moeilijkheid die gebruikers zullen ervaren bij het gebruik van je site.
Je zult zeker gefrustreerd zijn als een webpagina elementen verschuift terwijl je aan het lezen of ermee aan het interactieren bent.
CLS helpt dit te voorkomen door je te laten weten of afbeeldingen of links verschuiven op een pagina na het laden. Dit helpt het bouncepercentage te verlagen en verbetert ook de verkoop en gebruikerservaring.
Google vermenigvuldigt de impactfractie (het percentage van het gezichtspunt dat verschoven is) met de afstandsfractie (hoe ver de elementen bewogen tijdens de verschuiving) om je CLS-score te berekenen.
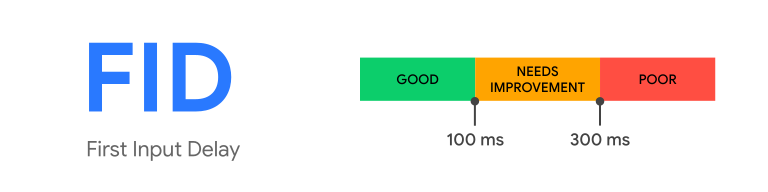
Eerste Invoervertraging (FID)
FID is een metriek die tijdlatentie meet. Dit is de tijd tussen de eerste gebruikersinvoer op een website, bijvoorbeeld een klik, een veeg of een tik, en wanneer de pagina reageert.
Vertragingen kunnen frustrerend zijn voor elke online consument. Daarom is het belangrijk om ervoor te zorgen dat je website responsief is om de betrokkenheid en bruikbaarheid op de hele site te verbeteren.
Hoe de Core Web Vitals te verbeteren
Nu je de verschillende componenten van Core Web Vitals begrijpt, laten we eens kijken naar de ideale waarden/scores van elke metriek.
Wat zijn de Ideale Waarden/Scores voor Core Web Vitals?
- LCP: Volgens Google is een LCP van 2,5 seconden of minder goed. Als het tussen de 2,5 seconden en vier seconden ligt, heeft de site verbetering nodig, en een score hoger dan vier seconden wordt als slecht beschouwd.
- FID: Om een goede gebruikerservaring te bieden, moeten pagina's een FID-score van 100 milliseconden of minder hebben.
- CLS: Voor een uitstekende gebruikerservaring moet een site een CLS van 0,1 of minder behouden.
Hoe LCP te Verbeteren
Hier is hoe je LCP kunt verminderen die langer is dan 2,5 s of 4 s op mobiel en desktop.
Verminder de serverresponstijd en verbeter de tijd tot de eerste byte
De trage serverrespons is een van de oorzaken van slechte LCP. Om de serverresponstijd te meten, controleer de Time to First Byte (TTFB).
Wanneer je webinhoud wilt consumeren, vraagt de browser deze op bij de server, en TTFB meet de tijd die de browser nodig heeft om de eerste byte informatie van de server te ontvangen. Als je TTFB verbetert, verbeter je de responstijd.
Je kunt de responstijd van je server verkorten door te upgraden naar een hoge server. Je kunt contact opnemen met je webhostingbedrijf om de beschikbare opties te bespreken.
Gebruik een CDN
Een CDN helpt de tijdlatentie te verminderen. Als je webpagina bezoekers zich ver van de server bevinden, kan het even duren voordat alle afbeeldingen en andere bestanden zijn verzonden. Dit zal zowel de latentie als de [round trip time] (RTT) verhogen.
RTT wordt gemeten in milliseconden en is de duur vanaf het moment dat een browser een verzoek verstuurt tot het moment dat het een antwoord van een server ontvangt.
Echter, door gebruik te maken van een CDN, zullen zowel de tijdlatentie als de RTT afnemen, ongeacht waar uw gebruikers zich bevinden.
JavaScript uitstellen
JavaScript-bestanden kunnen een slechte LCP-score veroorzaken. Als je JavaScript echter uitstelt, worden de JS-bestanden pas verwerkt na het parsen van het HTML-document en het opbouwen van de DOM-boom. Omdat niets het proces zal blokkeren, zal de LCP-metriek verbeteren.
Verwijder Ongebruikte JavaScript
Het verwijderen van ongebruikte JavaScript is een andere manier om de render-blocking resources te elimineren. Deze ongebruikte JavaScript-bestanden blokkeren de browser om andere paginalaadtaken uit te voeren. Dit zal dus de First Paint van je pagina vertragen. Het verwijderen van ongebruikte JavaScript-bestanden zal dus een enorme impact hebben op de prestaties van je pagina's. Om de lijst met ongebruikte JavaScript-bestanden te vinden, bekijk je het Google PageSpeed Insights-rapport.
Optimaliseer Uw Afbeeldingen
Om LCP te verbeteren, moet je ook de afbeeldingen op je webpagina optimaliseren. Zorg ervoor dat de afbeeldingen goed laden op zowel mobiel als desktop. Vraag je ontwikkelaars om elke afbeelding te verkleinen volgens de vereisten om LCP-problemen te voorkomen.
Hoe FID te Verbeteren
Hier zijn de beste manieren om de FID-score te verbeteren:
Optimaliseer Je CSS Code
CSS-bestanden moeten worden gedownload en geparseerd om hun impact op FID te verminderen. Je kunt CSS optimaliseren door ongebruikte CSS-codes te verwijderen of je bestanden te minificeren en comprimeren.
Optimaliseer Je JavaScript Code
JavaScript-taken kunnen de hoofdthread van de browser voor een langere tijd blokkeren. Je kunt de tijd dat JavaScript de hoofdthread blokkeert minimaliseren door:
- Breek lange taken op in kleinere, asynchrone taken. Houd je taken onder de 50ms om veilig te zijn.
- Minimaliseer de hoeveelheid gegevens die aan de clientzijde moet worden naverwerkt.
- Verken het on-demand laden van code van derden zoals tags of analytics. Ze blokkeren vaak de hoofdthread.
- Delegeer wat werk van de hoofdthread naar web workers. Dit zal de werklast op de hoofdthread verminderen en de FID verbeteren.
Verwijder alle Niet-Kritieke Derde-Partij Scripts
Scripts van derden kunnen een negatieve invloed hebben op FID. Daarom moet je scripts van derden op je site tot een minimum beperken om een uitstekende FID-waarde te hebben.
Hoe CLS te verbeteren
Layoutverschuivingen kunnen ontmoedigend en vervelend zijn. Hier zijn enkele van de beste manieren om CLS-problemen op te lossen:
Reserveer Ruimte voor Advertenties, Insluitingen en iFrames
Advertenties worden meestal asynchroon geladen en kunnen resulteren in een verschuiving. Je moet dus van tevoren ruimte voor hen reserveren.
In sommige gevallen levert het advertentienetwerk de advertentie niet. Laat de container niet instorten als dit gebeurt, omdat dit een lay-outverschuiving zal veroorzaken. Gebruik in plaats daarvan een tijdelijke aanduiding.
Optimaliseer Lettertype Levering (FOUT/FOIT)
Het niet optimaliseren van je lettertypen kan ook leiden tot lay-outverschuivingen.
Wanneer een browser een lettertype van de webbrowser nodig heeft, wordt elk element dat het lettertype gebruikt verborgen totdat het lettertypebestand volledig is gedownload. Dit staat bekend als de [flash of invisible text] (FOIT).
Browsers blijven in deze modus totdat de aangepaste is geladen, waardoor er een flits van ongestileerde tekst (FLOUT) ontstaat. Om lay-outverschuivingen als gevolg van verschillende lettertypen te voorkomen, moet uw site minder lettertypelijnen laden.
Afmetingen voor Media
Een van de gemakkelijkste CLS-oplossingen is het toevoegen van hoogte- en breedte-attributen aan afbeeldingen en video's. Dit laat de browsers weten hoeveel tijd ze van tevoren aan elke video of afbeelding moeten toewijzen.
Als je deze attributen niet toevoegt, zal de volgende afbeelding verschuiven om plaats te maken zodra deze is geladen. Je kunt de afmetingen van de afbeelding of video die je uploadt vinden door DevTools te openen en door het element te klikken.
Animaties Uitschakelen
Je kunt krachtige elementen maken met CSS/JS. Ze kunnen echter lay-outverschuivingen veroorzaken. Als je animaties moet opnemen, zorg er dan voor dat ze context en continuïteit bieden van staat tot staat. Vermijd anders animaties.
Conclusie
Samengevat zijn Core Web Vitals de metingen die Google gebruikt om de snelheid van een bepaalde URL te evalueren. De kerncomponenten zijn LCP, FID en CLS, en deze statistieken meten verschillende aspecten van de gebruikerservaring. Omdat gebruikerservaring belangrijk is voor het verhogen van de verkoop en conversies, moet je altijd streven naar het verbeteren van je scores.
Vergeet niet om Google Search Console en PageSpeed Insights te gebruiken om te controleren hoe je pagina presteert. Deze tools zullen nauwkeurig weergeven hoe gebruikers je site ervaren. Begin met het optimaliseren van je Core Web Vitals-score om je SEO te verbeteren.